 Membuat Tombol Share di Bawah Posting Blog – tentu sudah tidak
asing lagi dengan tombol share yang biasa terlihat di bawah posting
blog, fungsi dari tombol share tersebut agar lebih memudahkan visitor
untuk membagikan artikel yang sudah kita posting ke dalam beberapa media
sosial seperti facebok, twitter, google+, lintasme dan jejaring sosial
lainnya. Tanpa memasang tombol share ini sebenarnya blogger juga sudah
menyediakan widget tombol share, namun apa daya karena tombol share
default blogger tersebut tidak valid HTML5 jadi ada baiknya apabila kita
modifikasi agar tombol share yang terletak di bawah posting blog agar
bisa lolos dari validator W3C dan bisa valid HTML5. Untuk membuat tombol
share ini hanya menggunakan CSS saja tanpa menggunakan gambar, sehingga
tampilan dari tombol share ini lebih sederhana dan minimalis dengan di
sertai warna-warna yang menarik. Untuk memasang tombol share di bawah
posting blog juga cukup mudah, hanya dengan menambahkan sedikit kode
saja yang terdapat dibawah ke dalam Edit HTML template blog maka
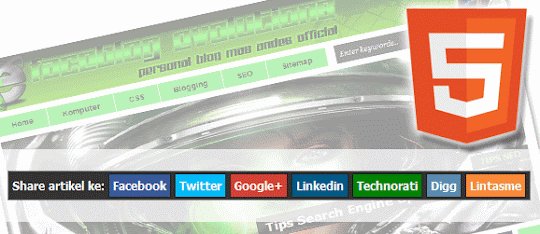
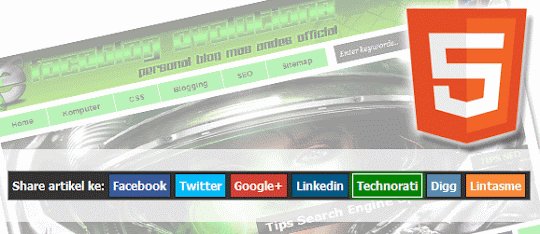
hasilnya seperti yang tertera pada gambar di atas. Untuk itu berikut
tutorial untuk Membuat Tombol Share di Bawah Posting Blog agar valid HTML5 dan full color.
Membuat Tombol Share di Bawah Posting Blog – tentu sudah tidak
asing lagi dengan tombol share yang biasa terlihat di bawah posting
blog, fungsi dari tombol share tersebut agar lebih memudahkan visitor
untuk membagikan artikel yang sudah kita posting ke dalam beberapa media
sosial seperti facebok, twitter, google+, lintasme dan jejaring sosial
lainnya. Tanpa memasang tombol share ini sebenarnya blogger juga sudah
menyediakan widget tombol share, namun apa daya karena tombol share
default blogger tersebut tidak valid HTML5 jadi ada baiknya apabila kita
modifikasi agar tombol share yang terletak di bawah posting blog agar
bisa lolos dari validator W3C dan bisa valid HTML5. Untuk membuat tombol
share ini hanya menggunakan CSS saja tanpa menggunakan gambar, sehingga
tampilan dari tombol share ini lebih sederhana dan minimalis dengan di
sertai warna-warna yang menarik. Untuk memasang tombol share di bawah
posting blog juga cukup mudah, hanya dengan menambahkan sedikit kode
saja yang terdapat dibawah ke dalam Edit HTML template blog maka
hasilnya seperti yang tertera pada gambar di atas. Untuk itu berikut
tutorial untuk Membuat Tombol Share di Bawah Posting Blog agar valid HTML5 dan full color.1. Login ke akun blogger.
2. Masuk ke Template lalu pilih Edit HTML.
3. Copy kode berikut ini lalu taruh di atas kode
]]></b:skin>
.widgetshare {font:bold 12px/20px Tahoma !important; background: #333;border: 1px solid #444; padding: 5px 4px; color: #fff !important; margin-top: 10px;} .widgetshare a{font:bold 12px/20px Tahoma !important; text-decoration: none !important; padding: 5px 4px; color: #fff !important; border: 1px solid #222; transition: all 1s ease;} .widgetshare a:hover {box-shadow: 0 0 5px #00ff00; border: 1px solid #e9fbe9;} .fcbok { background: #3B5999; } .twitt { background: #01BBF6; } .gplus { background: #D54135; } .digg { background: #5b88af; } .lkdin { background: #005a87; } .tchno { background: #008000; } .ltsme { background: #fb8938; }4. Selanjutnya copy kode berikut ini, lalu taruh di bawah kode
<data:post.body/> atau bisa juga <div class='post-footer'><div class='widgetshare'> Share artikel ke: <a class='fcbok' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url' rel='nofollow' target='_blank'>Facebook</a> <a class='twitt' expr:href='"http://twittter.com/share?url=" + data:post.url' rel='nofollow' target='_blank'>Twitter</a> <a class='gplus' expr:href='"https://plus.google.com/share?url=" + data:post.url' rel='nofollow' target='_blank'>Google+</a> <a class='lkdin' expr:href='"http://www.linkedin.com/cws/share?url=" + data:post.url' rel='nofollow' target='_blank'>Linkedin</a> <a class='tchno' expr:href='"http://technorati.com/faves?sub=addfavbtn&add=" + data:post.url' rel='nofollow' target='_blank'>Technorati</a> <a class='digg' expr:href='"http://digg.com/submit?url=" + data:post.url' rel='nofollow' target='_blank'>Digg</a> <script> //<![CDATA[ var uri = window.location.href; var ttle = document.title; document.write("<a href='http://www.lintas.me/?c=bookmarklet&url="+uri+"&title="+ttle+"' rel='nofollow' class='ltsme'>Lintasme</a>"); //]]> </script> </div>5. Langkah terakhir tinggal Simpan template lalu lihat hasilnya.
Demikian tutorial untuk Membuat Tombol Share di Bawah Posting Blog. Perlu diperhatikan dalam langkah pemasangannya, biasanya didalam template blog terdapat beberapa kode
<data:post.body/> dan <div class='post-footer'> maka dari itu silahkan sesuaikan dengan template blog yang anda gunakan.





_001.jpg)

0 komentar:
Post a Comment