Selamat Beraktivitas kawan :)
Tutorial kali ini Blog RemajaMundu Akan Membawakan Sebuah Tutorial yaitu Cara mengganti HomePage dengan Daftar isi,
Berikut Cara mengganti HomePage dengan Daftar isi :
1. Pastinya anda sudah masuk ke akun blog sahabat
2. Klik menu Tata Letak
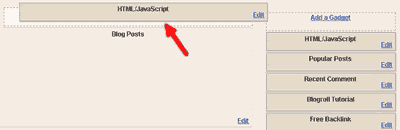
4. Pilih HTML/Java Script.
5. Silahkan Copy kode berikut dan paste didalam konten HTML/Javascript nya.
Daftar Isi Menurut Artikel Terbaru
<div style="border: 1px; padding: 5px;"><div style="text-align:
center;"><h2>.:: Daftar Isi
::.</h2></div><script type="text/javascript"
src="http://html-scripts.googlecode.com/files/feeds.js"></script><script
type="text/javascript" src="http://kumpulan-trikblog.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
Daftar Isi Menurut Label
<div style="border: 1px; padding: 5px;"><div style="text-align:
center;"><h2>.:: Daftar Isi
::.</h2></div><script
src="http://post-xml.googlecode.com/files/feeds-labels.js"></script><script
type="text/javascript" src="http://kumpulan-trikblog.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
Daftar Isi Menurut
Tanggal
<div style="border: 1px; padding: 5px;"><div style="text-align:
center;"><h2>.:: Daftar Isi
::.</h2></div><script
src="http://post-xml.googlecode.com/files/feed-dates.js"></script><script
type="text/javascript" src="http://kumpulan-trikblog.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
Ganti kumpulan-trikblog.blogspot.com dengan alamat blog Sobat.
6. Klik Save
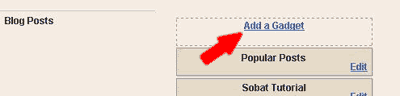
- Pindahkan widget tersebut ke bagian atas Blog Posts.

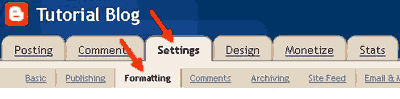
- Selanjutnya klik Settings > Formatting.

- Pada Show at most ganti dengan angka 0.

- Lalu klik SAVE SETINGS.

- Kemudian Klik Design/Rancangan > Edit HTML.

- Beri tanda centang pada Expand Template Widget.
 Tips : Biasakan mendownload template untuk membackup template sebelum di edit.
Tips : Biasakan mendownload template untuk membackup template sebelum di edit. - Cari kode ]]></b:skin>, lalu letakkan kode berikut ini di bawah kode ]]></b:skin>Kode :<b:if cond='data:blog.pageType == "item"'>
<style>
#HTML5 {display:none;}
</style>
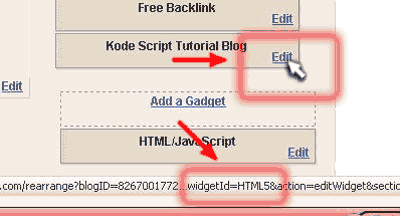
</b:if>Ket : Kode yang berwarna merah adalah ID widget, ganti dengan ID widget yang baru Anda buat.Untuk mengetahui ID widget, berikut caranya :- Pilih Design/Rancangan > Page Element/Elemen Halaman.

- Letakkan posisi mouse pada tulisan Edit widget tadi, dan lihat dibagian bawah browser, akan terlihat URL widget tersebut.

- Terakhir klik Save / Simpan Template.

Selesai dan lihat hasilnya pada Homepage blog Sobat. Semoga bermanfaat...
Sekian tutorial tentang Mengganti Homepage dengan Daftar Isi.Sumber : http://kumpulan-trikblog.blogspot.com/2013/12/cara-mengganti-homepage-dengan-daftar.html











_001.jpg)

0 komentar:
Post a Comment